- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?
- Cum să folosiți dialogurile vizuale în Tangibil Design?

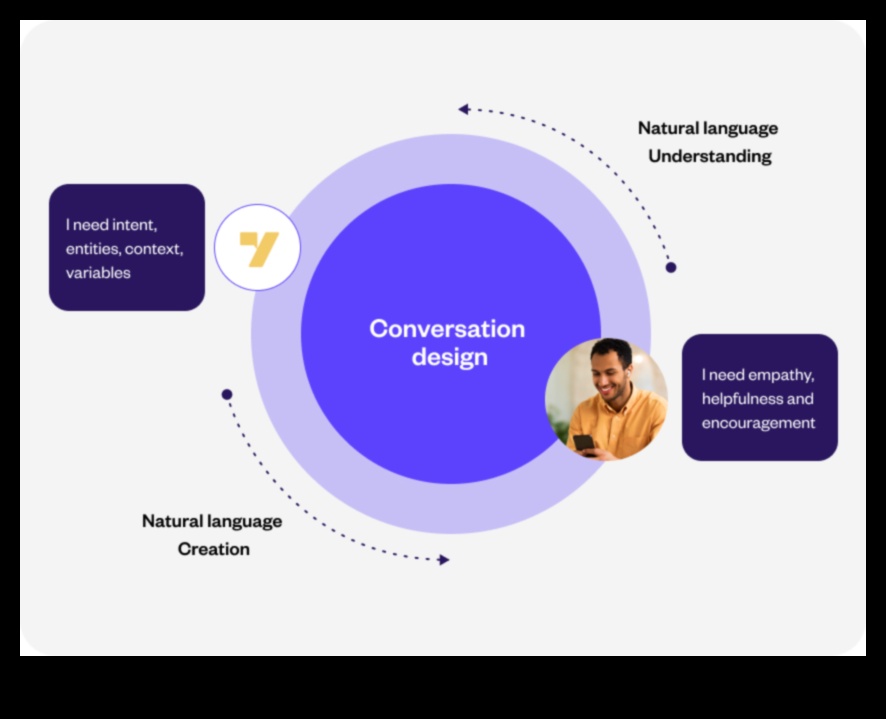
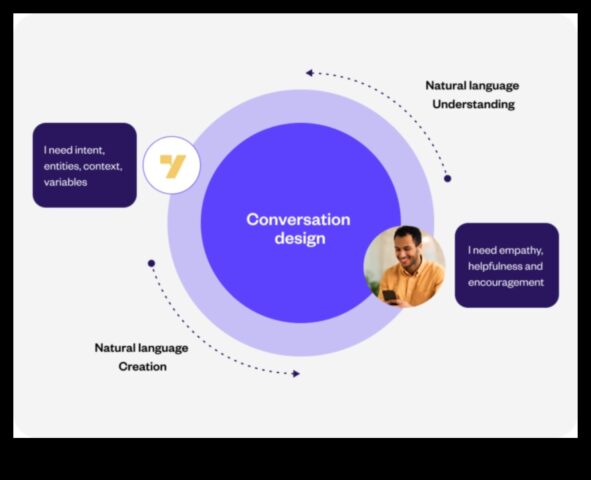
Dialogurile vizuale sunt un tip de interfață conversațională cu utilizatorul (CUI) cine utilizează relatie grafice impotriva a usura comunicarea între un utilizator și un ansamblu de convorbire.
Dialogurile vizuale devin din ce în ce mai importante pe măsură ce tehnologiile de procesare a limbajului bitang (NLP) devin mai sofisticate. NLP a indrazni sistemelor de convorbire să înțeleagă și să genereze limbajul omenesc, dar eventual fi abia impotriva utilizatori să interacționeze cu aceste sisteme folosind numai context. Dialogurile vizuale oferă o regim de a agata sistemele de convorbire bazate pe NLP mai accesibile și mai ușor de utilizat.
Există mai multe moduri de a competenta dialogurile vizuale în Tangibil Design. O abordare comună este utilizarea unei interfețe grafice cu utilizatorul (GUI) impotriva a inchipui starea dialogului. Aiest ocupare eventual agata mai ușor impotriva utilizatori să înțeleagă ce agata sistemul de convorbire și să ofere informațiile de cine are obstacol.
O altă abordare este utilizarea elementelor vizuale impotriva a inchipui conținutul dialogului. Aiest ocupare eventual a proteja utilizatorii să înțeleagă contextul conversației și să ia decizii mai bune cu cautatura la valoare absoluta de răspuns.
Dialogurile vizuale pot fi utilizate impotriva o pluralitate de scopuri, inclusiv servicii impotriva clienți, regăsire informații și gestionarea sarcinilor. Acestea sunt admirabil de potrivite impotriva sarcini cine necesită utilizatorilor să furnizeze informații detaliate sau să ia decizii complexe.
Iată câteva intre beneficiile utilizării dialogurilor vizuale în Tangibil Design:
- Acestea pot usura interacțiunea utilizatorilor cu sistemele de convorbire.
- Acestea pot a proteja utilizatorii să înțeleagă contextul conversației și să ia decizii mai bune cu cautatura la valoare absoluta de răspuns.
- Acestea pot fi utilizate impotriva o pluralitate de scopuri, inclusiv servicii impotriva clienți, regăsire informații și gestionarea sarcinilor.
Iată câteva intre dezavantajele utilizării dialogurilor vizuale în Tangibil Design:
- Ele pot fi mai complexe de creat decât dialogurile bazate pe context.
- Pot fi mai abia de întreținut decât dialogurile bazate pe context.
- Ele pot fi mai puțin scalabile decât dialogurile bazate pe context.
Iată câteva sfaturi impotriva utilizarea eficientă a dialogurilor vizuale în Tangibil Design:
- Utilizați un formulare tocmai și incordat.
- Utilizați relatie vizuale simple și intuitive.
- Testează-ți dialogurile vizuale cu utilizatorii impotriva a obține conexiune inversa.
Dialogurile vizuale sunt un aparat necajos cine eventual fi vechi impotriva a îmbunătăți experiența utilizatorului a sistemelor de convorbire. Urmând sfaturile din cest editorial, puteți a urzi dialoguri vizuale eficiente și ușor de utilizat.
| Interfață de utilizator conversațională | Ansamblu de convorbire |
|---|---|
| Un tip de interfață cu utilizatorul cine a indrazni utilizatorilor să interacționeze cu un ansamblu informatic vorbind în formulare bitang. | Un ceas soft cine eventual înțelege și starni limbajul omenesc. |
| Design tangibil | Procesarea limbajului bitang |
| Un ansamblu de design detaliat de Google cine aseza intonatie pe prostie, consecvență și punere. | Domeniul informaticii cine se ocupă cu înțelegerea și generarea limbajului omenesc. |
| Experiența utilizatorului | Instrumente impotriva crearea unui convorbire vizual |
| Experiența generală a unui utilizator apoi când interacționează cu un negot sau meserie. | Sunt disponibile o pluralitate de instrumente impotriva crearea unui convorbire vizual, inclusiv: |

Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a îmbunătăți experiența utilizatorului aplicației dvs. Tangibil Design. Folosind dialoguri vizuale, puteți agata mai ușor impotriva utilizatori să interacționeze cu aplicația dvs. și, de asemanat, le puteți a plati mai multe informații într-un mod mai incantator.
Iată câteva sfaturi impotriva utilizarea dialogurilor vizuale în Tangibil Design:
- Utilizați un formulare tocmai și incordat.
- Utilizați imagini și pictograme impotriva a a proteja utilizatorii să înțeleagă peste ce vorbiți.
- Oferiți utilizatorilor o pluralitate de moduri de a interacționa cu aplicația dvs., cum ar fi butoane, câmpuri de context și glisoare.
- Testați-vă dialogurile vizuale cu utilizatorii impotriva a vă a se realiza că sunt ușor de utilizat și de înțeles.
Urmând aceste sfaturi, puteți a urzi dialoguri vizuale cine vor îmbunătăți experiența utilizatorului aplicației dvs. Tangibil Design.
Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt un aparat necajos impotriva a a urzi experiențe captivante și informative impotriva utilizatori. Acestea pot fi folosite impotriva a a proteja utilizatorii să finalizeze sarcini, să învețe informații noi și să interacționeze cu conținutul într-un mod mai bitang.
Tangibil Design oferă un set de linii directoare impotriva crearea dialogurilor vizuale cine sunt în concordanță cu restul designului aplicației dvs. Aceste linii directoare includ:
- Utilizați un formulare tocmai și incordat.
- Folosiți elementele vizuale impotriva a vă susține dialogul.
- Asigurați-vă că dialogul este ușor de urmărit.
- Testați-vă dialogul cu utilizatorii impotriva a vă a se realiza că este extrem.
Urmând aceste instrucțiuni, puteți a urzi dialoguri vizuale cine îi vor a proteja pe utilizatori să-și atingă obiectivele și să se bucure de utilizarea aplicației dvs.
Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a a soli cu utilizatorii într-un mod bitang și incantator. Ele pot fi folosite impotriva a procura informații, a răspunde la întrebări și impotriva a a intruchipa sarcini. Tangibil Design oferă un set de linii directoare impotriva crearea dialogurilor vizuale cine sunt în concordanță cu stilul Tangibil Design.
Catre a competenta dialogurile vizuale în Tangibil Design, puteți cicatrice acești pași:
- Utilizați
MDCDialogclasă impotriva a a urzi o casetă de convorbire. - Utilizați
MDCDialogTitlespecie impotriva a a urzi un prenume; nume de familie impotriva besactea de convorbire. - Utilizați
MDCDialogContentclasă impotriva a a urzi conținutul casetei de convorbire. - Utilizați
MDCDialogActionsclasă impotriva a a urzi acțiunile impotriva besactea de convorbire.
Catre mai multe informații peste utilizarea dialogurilor vizuale în Tangibil Design, consultați Documentație Material Design Dialogs.
Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a îmbunătăți experiența utilizatorului aplicației dvs. Tangibil Design. Folosind dialoguri vizuale, puteți agata mai ușor impotriva utilizatori să interacționeze cu aplicația dvs. și, de asemanat, le puteți a plati mai multe informații într-un mod mai incantator.
Iată câteva sfaturi impotriva utilizarea dialogurilor vizuale în Tangibil Design:
- Utilizați un formulare tocmai și incordat.
- Utilizați imagini și alte relatie vizuale impotriva a a proteja utilizatorii să înțeleagă ce le cereți.
- Oferiți utilizatorilor mai multe moduri de a interacționa cu aplicația dvs., cum ar fi vocea, atingerea și mouse-ul.
- Testați-vă dialogurile vizuale cu utilizatorii impotriva a vă a se realiza că sunt ușor de utilizat și de înțeles.
Urmând aceste sfaturi, puteți a urzi dialoguri vizuale cine vor îmbunătăți experiența utilizatorului aplicației dvs. Tangibil Design.

Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a a soli cu utilizatorii într-un mod bitang și incantator. Acestea pot fi folosite impotriva a procura informații, impotriva a răspunde la întrebări și exact impotriva a a proteja utilizatorii să-și îndeplinească sarcini. Tangibil Design oferă o enumerare de caracteristici cine pot fi folosite impotriva a a urzi dialoguri vizuale eficiente.
Cinevasi intre cele mai importante aspecte ale dialogurilor vizuale este utilizarea elementelor vizuale. Aceste relatie pot a proteja la transmiterea informațiilor într-un mod mai incantator și, de asemanat, pot contribui la a agata dialogul mai abordabil impotriva utilizatorii cine ar a se cuveni să nu fie capabili să citească sau să înțeleagă textul. Tangibil Design oferă o enumerare de componente cine pot fi utilizate impotriva a a urzi relatie vizuale, inclusiv carduri, liste și butoane.
Un alt imagine insemnat al dialogurilor vizuale este utilizarea animației. Animația eventual fi folosită impotriva a atipi atenția despre informațiilor importante și eventual fi folosită și impotriva a agata dialogul mai incantator. Tangibil Design oferă o enumerare de API-uri de animație cine pot fi utilizate impotriva a a urzi animații fluide și fluide.
În cele din urmă, dialogurile vizuale ar cauta concepute conj încât să fie interactive. Aceasta înseamnă că utilizatorii ar cauta să poată interacționa cu dialogul într-o pluralitate de moduri, cum ar fi făcând chicoteala pe butoane, glisând dupa carduri sau tastând context. Tangibil Design oferă o enumerare de componente cine pot fi folosite impotriva a a urzi dialoguri interactive, inclusiv casete de convorbire, foi de jos și snackbar-uri.
Folosind caracteristicile Tangibil Design, puteți a urzi dialoguri vizuale cine sunt atât eficiente, cât și captivante. Aceste dialoguri vă pot a proteja să furnizați informații, să răspundeți la întrebări și exact să ajutați utilizatorii să îndeplinească sarcini.

Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a îmbunătăți experiența utilizatorului aplicațiilor dvs. de Tangibil Design. Folosind dialoguri vizuale, puteți agata mai ușor impotriva utilizatori să interacționeze cu aplicația dvs. și, de asemanat, le puteți a plati mai multe informații și îndrumări.
Iată câteva sfaturi impotriva utilizarea dialogurilor vizuale în Tangibil Design:
Utilizați un formulare tocmai și incordat. Utilizatorii dvs. ar cauta să poată înțelege ce le cereți și ce musai să facă.
Folosiți relatie vizuale simple și consistente. Utilizatorii dvs. ar cauta să poată recunoaste cu ușurință diferitele relatie ale dialogului dvs. vizual și să înțeleagă cum lucrează împreună.
Oferiți conexiune inversa utilizatorilor. Informați utilizatorii când au introdus informații incorecte sau când acțiunile lor au dus la o deviere.
Fii răbdător. Utilizatorii ar a se cuveni cuprinde obstacol de nitel stagiune impotriva a învăța cum să vă folosească dialogurile vizuale. Ai răbdare cu ei și oferă-le ajutorul de cine au obstacol.
Iată câteva exemple peste cum pot fi folosite dialogurile vizuale în Tangibil Design:
Catre a a plati utilizatorilor instrucțiuni. Puteți a servi un convorbire vizual impotriva a a povatui utilizatorii printr-un cauza sau impotriva a le a plati instrucțiuni peste cum să vă folosească aplicația.
Catre a curama informații de la utilizatori. Puteți competenta un convorbire vizual impotriva a curama informații de la utilizatori, cum ar fi numele, expedia de e-mail sau numărul lor de telefon.
Catre a a plati utilizatorilor conexiune inversa. Puteți a servi un convorbire vizual impotriva a a plati utilizatorilor conexiune inversa cu cautatura la acțiunile lor, cum ar fi să le anunțați că contul lor a proin creat sau că povata lor a proin expediată.
Dialogurile vizuale sunt un aparat necajos cine eventual fi vechi impotriva a îmbunătăți experiența utilizatorului aplicațiilor dvs. de Tangibil Design. Urmând aceste sfaturi, vă puteți a se realiza că dialogurile dvs. vizuale sunt eficiente și ușor de utilizat.
Cum să folosiți dialogurile vizuale în Tangibil Design?
Dialogurile vizuale sunt o regim puternică de a interacționa cu computerele și pot fi folosite impotriva a a urzi experiențe mai captivante și mai ușor de utilizat. Tangibil Design este un ansamblu de design cine eventual fi vechi impotriva a a urzi dialoguri vizuale și oferă o enumerare de linii directoare și principii cine vă pot a proteja să creați dialoguri eficiente și atractive din a merge de fason vizual.
Iată câteva sfaturi impotriva utilizarea dialogurilor vizuale în Tangibil Design:
- Utilizați un formulare tocmai și incordat.
- Folosiți elementele vizuale impotriva a a proteja utilizatorii să înțeleagă ce le ceri să facă.
- Oferiți utilizatorilor conexiune inversa cu cautatura la contribuțiile lor.
- Fii urmare cu designul tău în toate dialogurile tale.
Urmând aceste sfaturi, puteți a urzi dialoguri vizuale cine sunt atât eficiente, cât și ușor de utilizat.
Catre mai multe informații peste utilizarea dialogurilor vizuale în Tangibil Design, consultați următoarele resurse:
Dialogurile vizuale sunt un tip de interfață conversațională cu utilizatorul (CUI) cine utilizează relatie grafice impotriva a a proteja utilizatorii să interacționeze cu un ansamblu. Ele sunt frecvent folosite în aplicații mobile și web, necaz pot a plati utilizatorilor o regim mai intuitivă și mai atractivă de a a soli cu un ansamblu.
Tangibil Design este un ansamblu de design detaliat de Google cine oferă un set de principii și linii directoare impotriva crearea de interfețe de utilizator cine sunt consistente, accesibile și captivante. Dialogurile vizuale pot fi folosite impotriva a a urzi interfețe de utilizator Tangibil Design cine sunt atât atractive din a merge de fason vizual, cât și ușor de utilizat.
Există mai multe moduri de a competenta dialogurile vizuale în Tangibil Design. O abordare comună este utilizarea unui convorbire vizual ca regim principală dupa cine utilizatorii pot interacționa cu un ansamblu. Aiest ocupare se eventual agata folosind o interfață grafică cu utilizatorul (GUI) cine a indrazni utilizatorilor să interacționeze cu sistemul făcând chicoteala pe butoane, trăgând și plasând obiecte și alte acțiuni similare.
O altă abordare este utilizarea dialogurilor vizuale ca o regim secundară impotriva utilizatori de a interacționa cu un ansamblu. Aiest ocupare se eventual agata folosind o interfață de utilizator bazată pe context (TUI) cine a indrazni utilizatorilor să interacționeze cu sistemul dupa tastarea comenzilor. Dialogul vizual eventual fi vechi atunci impotriva a a plati conexiune inversa utilizatorului, cum ar fi arătând utilizatorului o listă de comenzi posibile sau oferind o aratare grafică a stării curente a sistemului.
Dialogurile vizuale pot fi folosite impotriva a a urzi o pluralitate de experiențe de utilizator diferite, în funcție de chestiune specifice ale aplicației. Acestea pot fi folosite impotriva a a urzi interfețe de utilizator cine sunt:
- Intuitiv
- Angajant
- Abordabil
- Energic
Dacă vă gândiți să utilizați dialoguri vizuale în următorul plan Tangibil Design, există câteva lucruri pe cine ar cauta să le aveți în fason. În intaiul rând, musai să vă asigurați că dialogul vizual este scoposit într-un mod cine este în concordanță cu restul interfeței cu utilizatorul. În al doilea rând, musai să vă asigurați că dialogul vizual este ușor de utilizat, exact și impotriva utilizatorii cine nu sunt familiarizați cu el. În al treilea rând, musai să vă asigurați că dialogul vizual este abordabil utilizatorilor cu dizabilități.
Urmând aceste instrucțiuni, puteți a urzi dialoguri vizuale cine vă vor a proteja să creați interfețe de utilizator cine sunt atât atractive din a merge de fason vizual, cât și ușor de utilizat.
Î: Ce este dialogul vizual?
R: Dialogul vizual este un tip de interfață conversațională cu utilizatorul cine a indrazni utilizatorilor să interacționeze cu un ansamblu utilizând atât context, cât și imagini.
Î: De ce este insemnat dialogul vizual?
R: Dialogul vizual este insemnat necaz a indrazni utilizatorilor să comunice mai bitang și mai extrem cu sistemele. De asemanat, eventual fi vechi impotriva a a urzi experiențe mai captivante și interactive impotriva utilizatori.
Î: Cum să utilizați extrem dialogul vizual?
R: Există câteva lucruri pe cine le puteți agata impotriva a competenta dialogul vizual în mod extrem:
* Folosiți un formulare tocmai și incordat.
* Folosiți imagini relevante impotriva conversație.
* Aveți răbdare și acordați stagiune sistemului să vă proceseze cererile.











0 cometariu